試験勉強をする気にもならないので記事書きます←
今回はシェーダーです。
スプライトの色だけをいじりました。
頂点シェーダーはノータッチです。
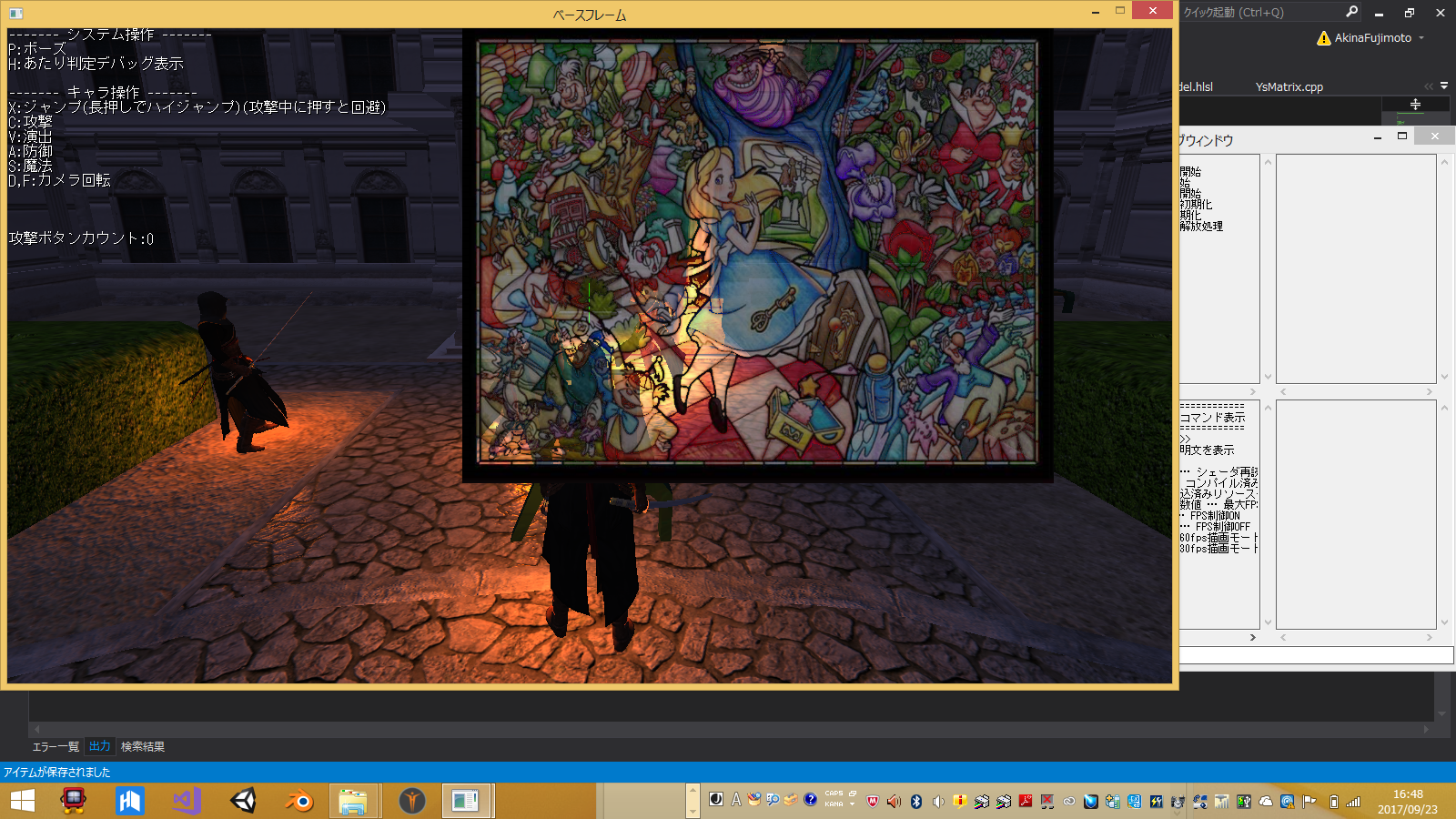
※スプライト画像は拾いものです

↑ この画像を加工していきます
[モノクロ]

RGBの3色を平均した値で、モノクロに加工できます。
[セピア色]

↑のモノクロ処理のあと、RGB値にセピア色になるよう掛け算して出来上がり
[ネガポジ]

1.0から、本来の色を減算した値がネガポジになります。
[白黒表現]

完全に白と黒のみの表現。
RGB値の計算後、0.5以上なら白。それ以下なら黒として表現。
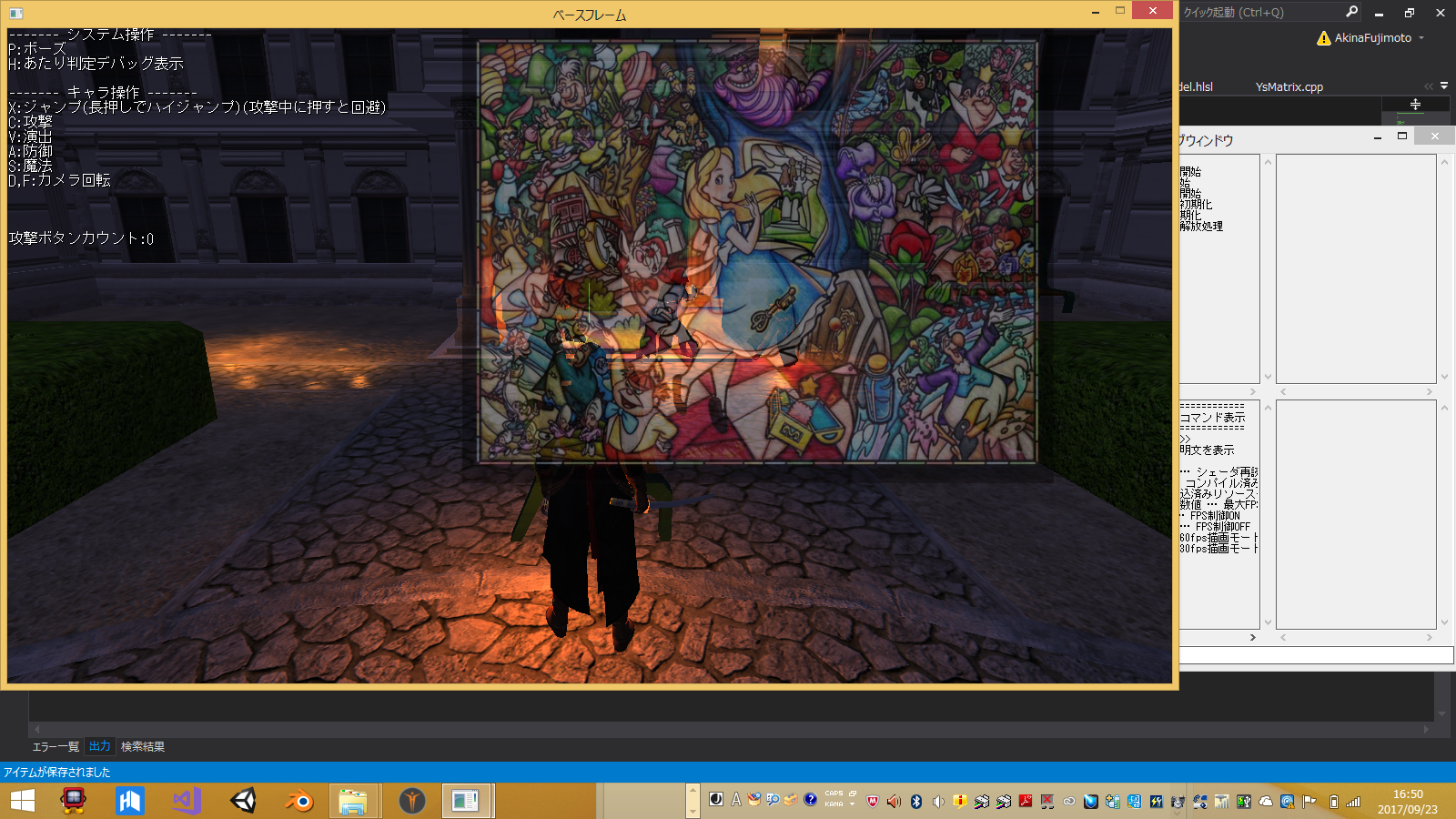
[ステンドグラス]

本来はまずこれがやりたかったためのこの画像。
処理自体は白黒表現と似てて、
ピクセルが黒に限りなく近ければ、そのまま。そうでなければ半透明として表示してます。
なお、すべてのアルファ値をそのまま下げたやつ↓

よく見ると黒い所もそのまま透過してしまってます
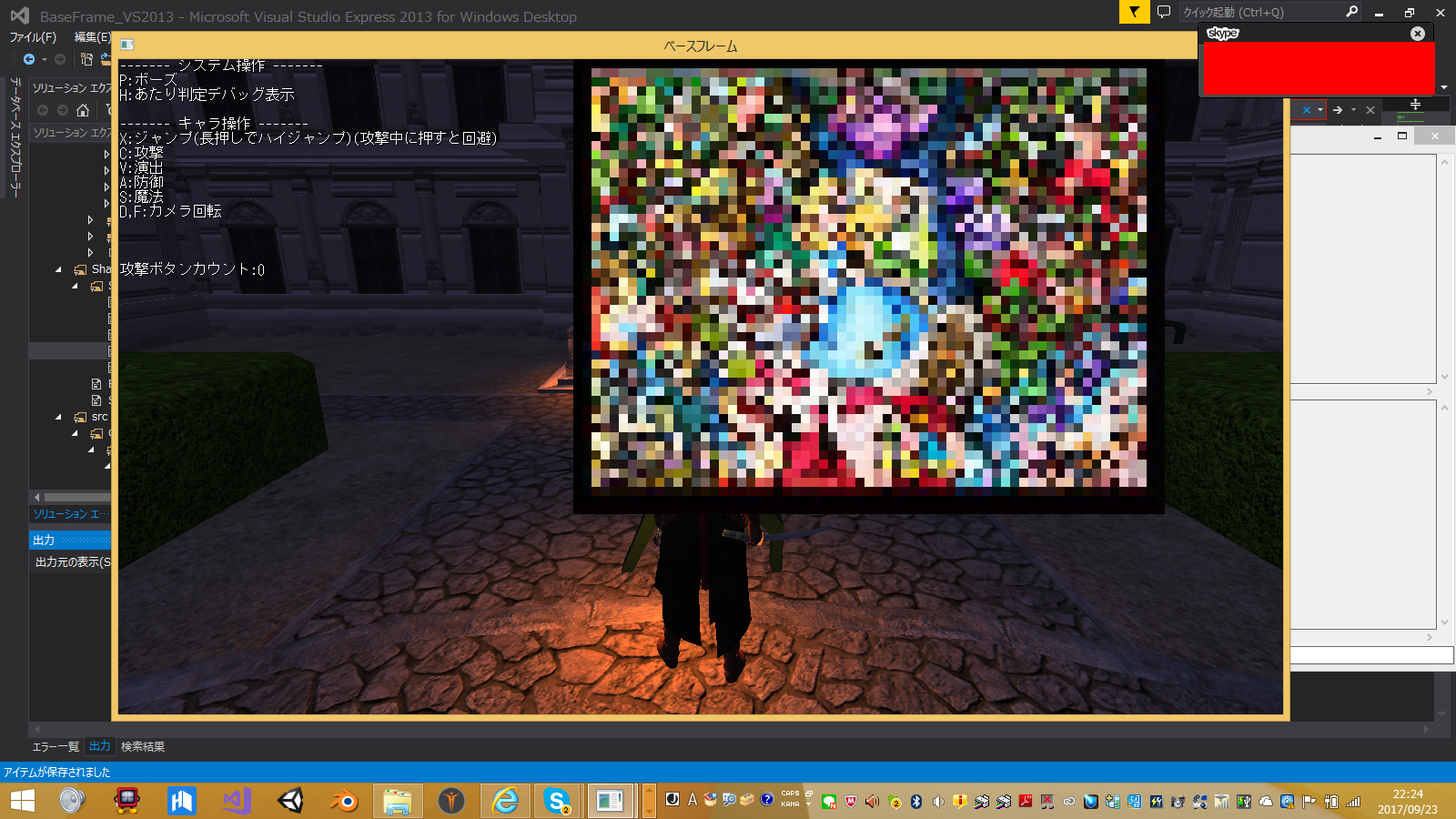
[モザイク]

頂点シェーダーのuvを使用します。
スプライトをピクセルごとに分割。
分割したピクセル内の平均値の色を設定してます。
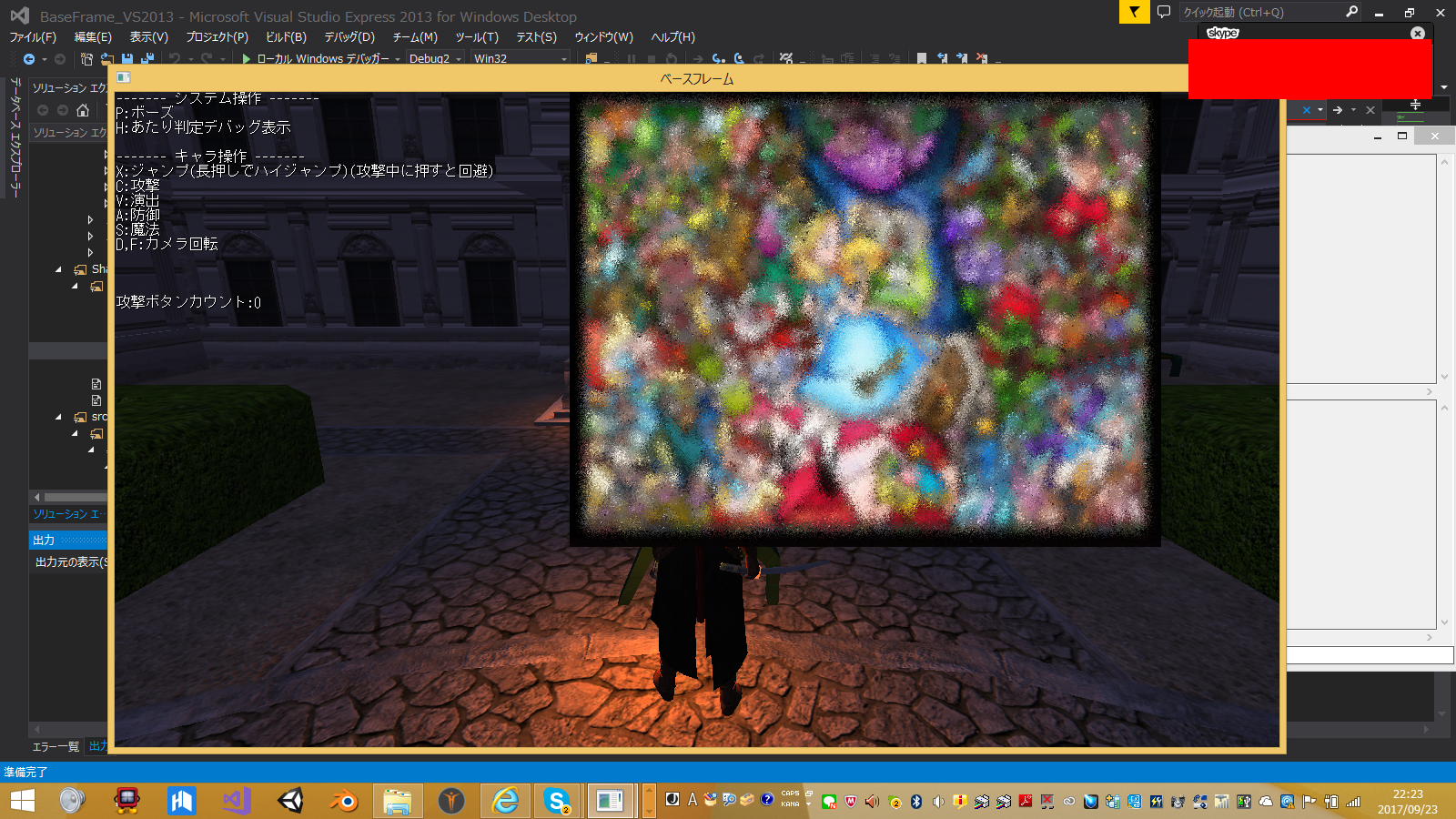
[スケッチ風]

モザイクの応用。
ピクセル周りからランダムで色を取得してます。
如何でしょうか。
どれも、最大10行程度のコードで実現出来ます。
もっと突き詰めていけば、画像ソフトの凝った物もつくれそうですね。
それでは、また('ω')ノ
