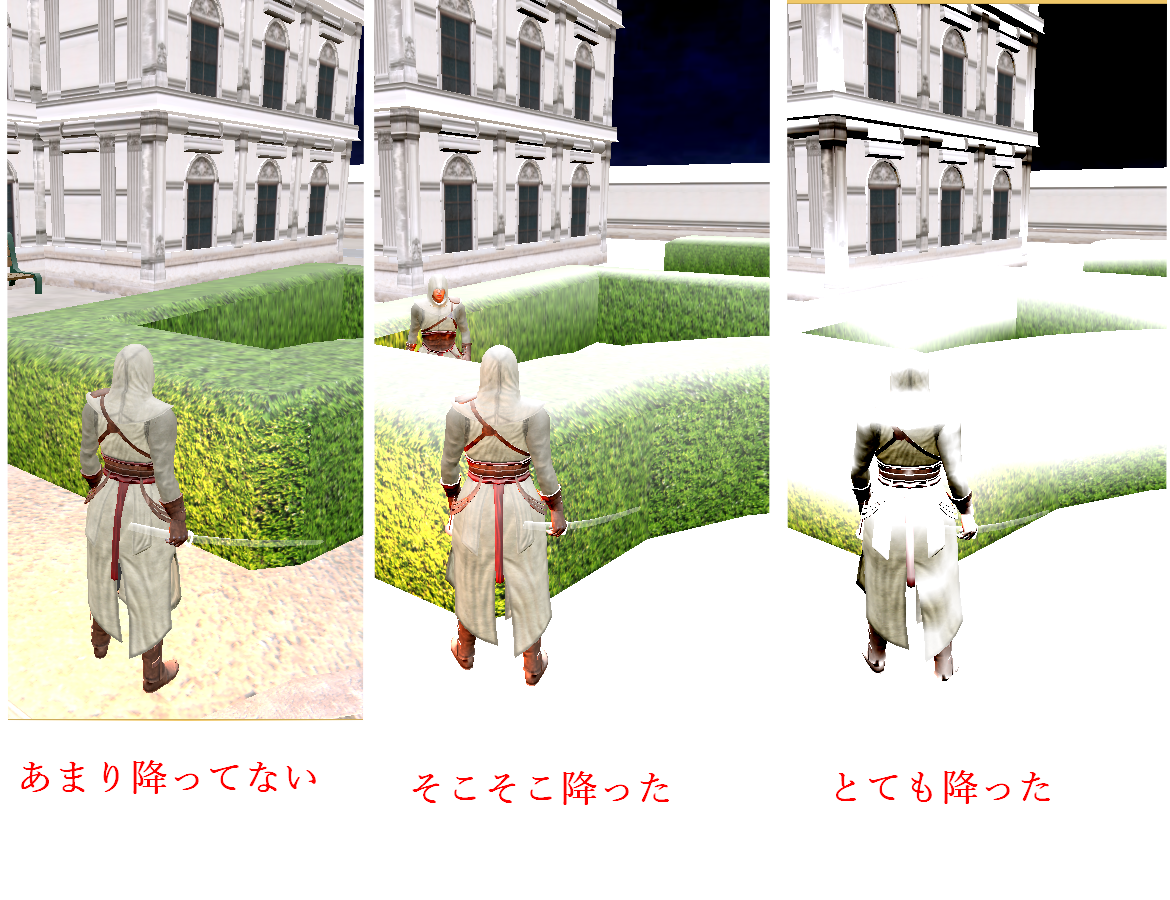
こんなかんじ↓
 元↓
元↓

……といっても
最近作ったシェーダーを適用させた詰め合わせの紹介。
[凍り付く表現]以外はピクセルシェーダーのみで作成してます。
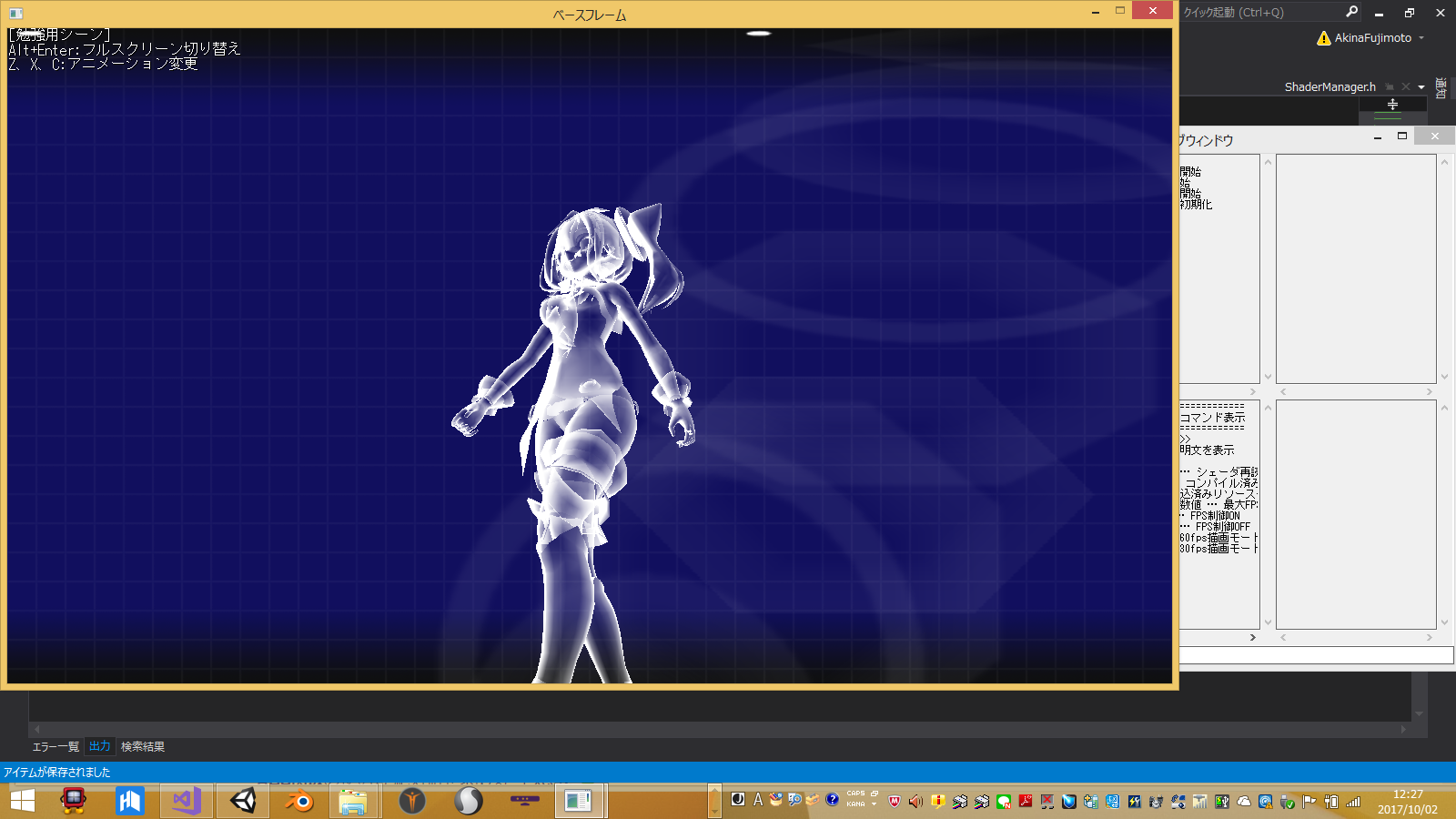
----------(クリスタル色の剣)----------
FaceBookに投稿したやつを、
キャラが持ってる剣に適用してます。


↑こちらが前に投稿したやつ。
視点ベクトルと法線の内積を取り、淵に向かうほど色が濃くなるように作ってます。
(剣凄くわかりにくい)
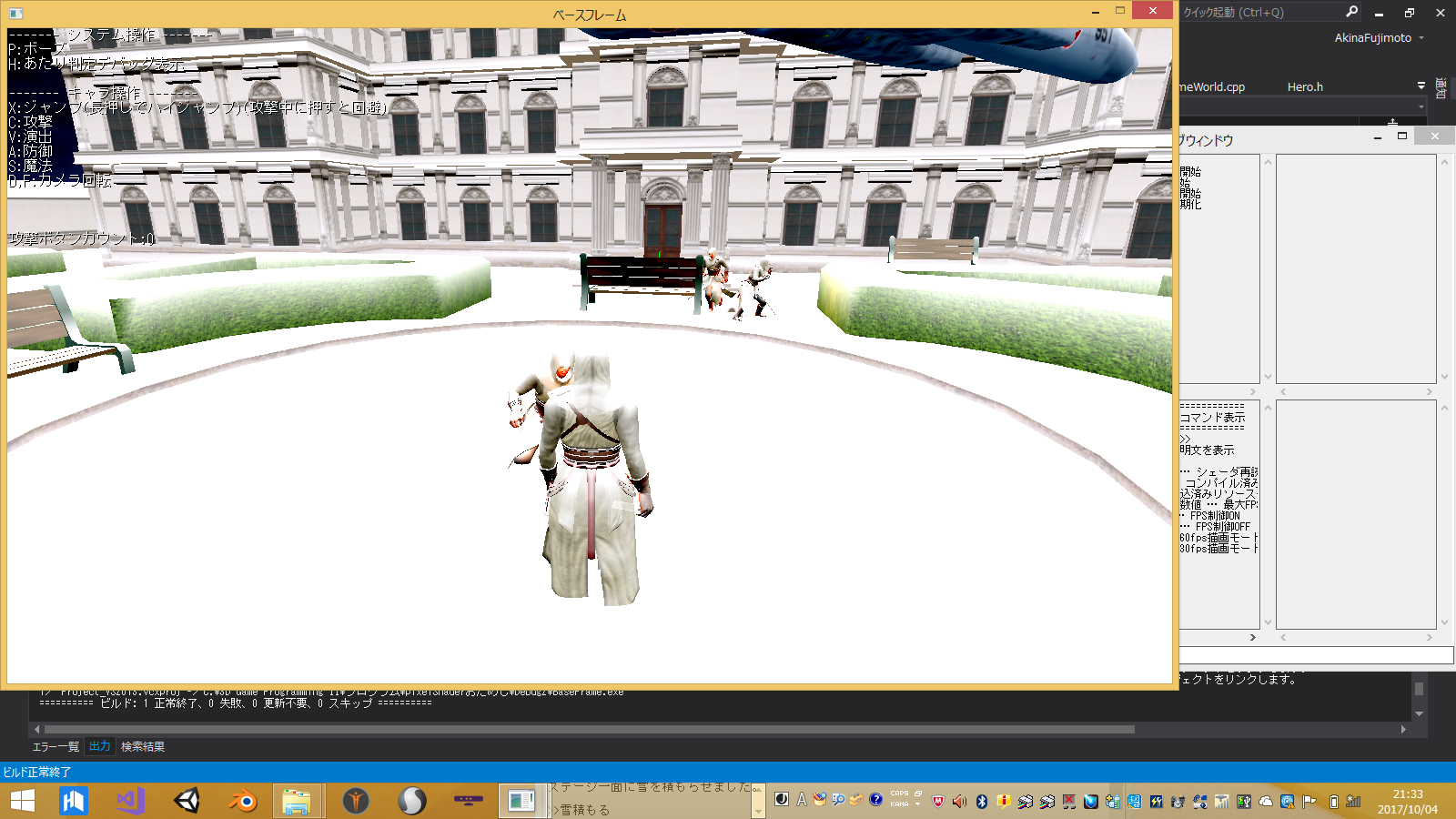
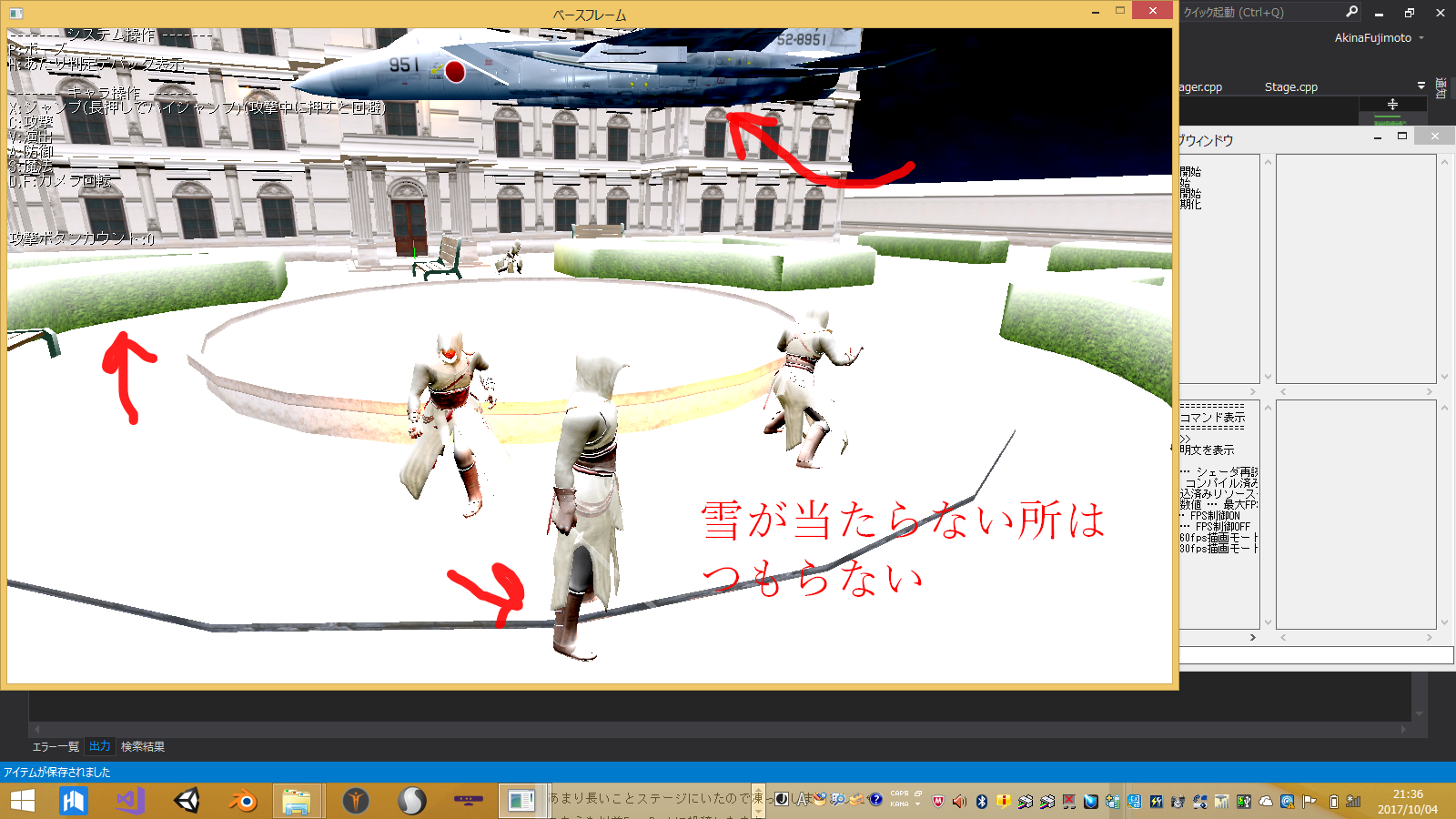
----------(ステージに雪を積もらせる)----------
今回初紹介です。
ステージ一面に雪を積もらせました。
建物やキャラクターの法線と、上方向との内積を取れば、
上側だけ積もって、裏側は積もらないという表現が出来ます。

また、雪の量は変更可能です。
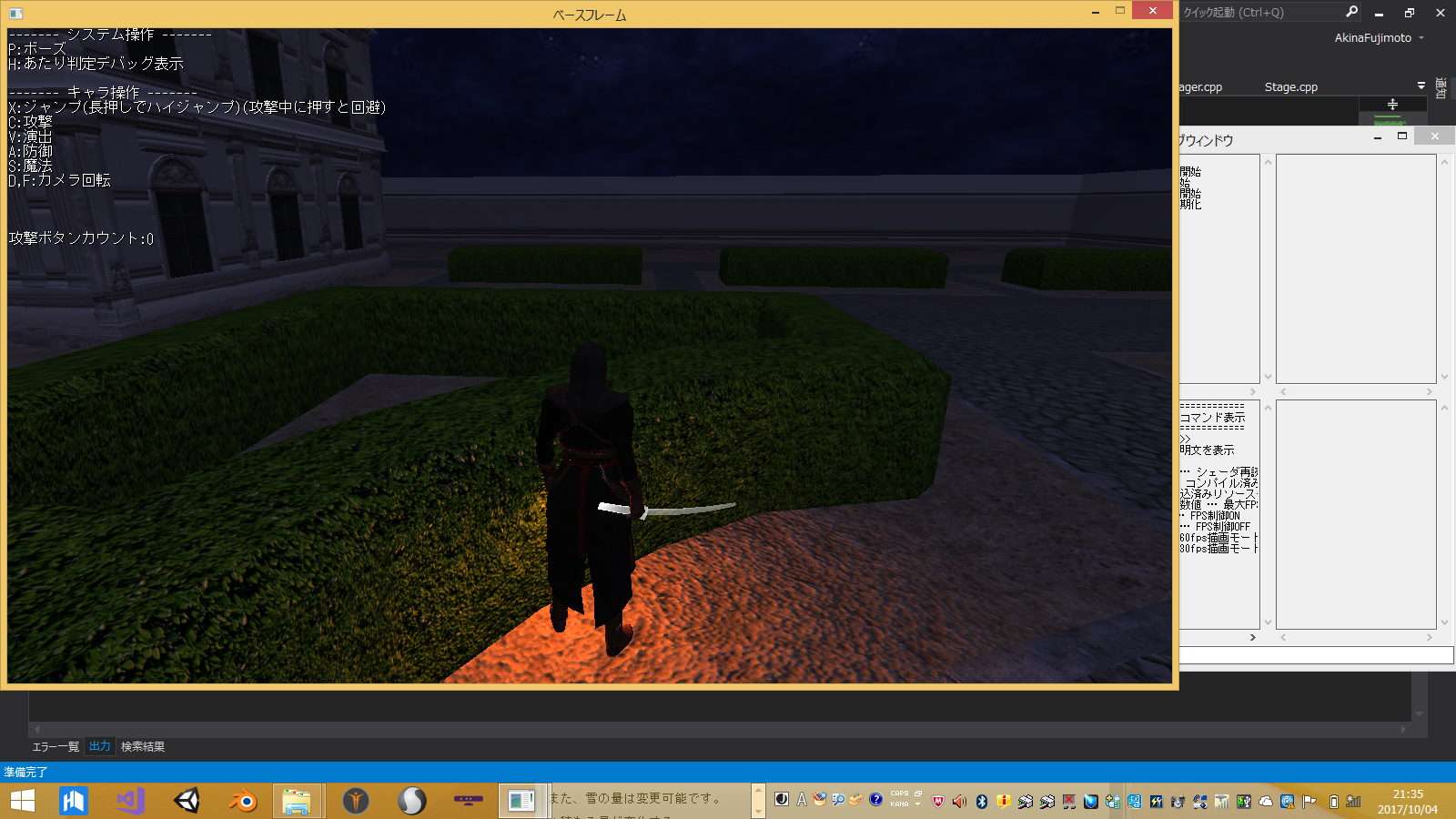
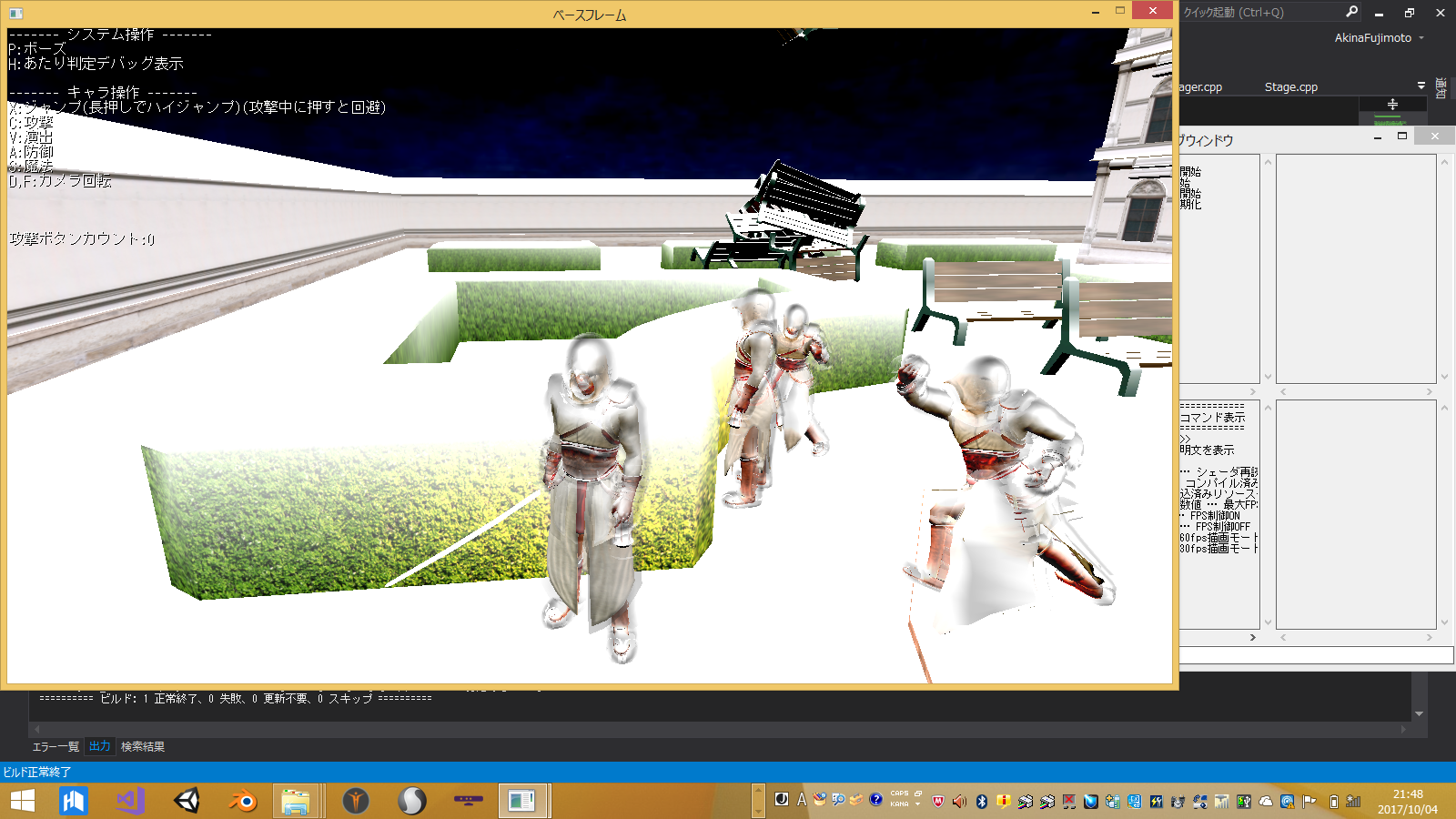
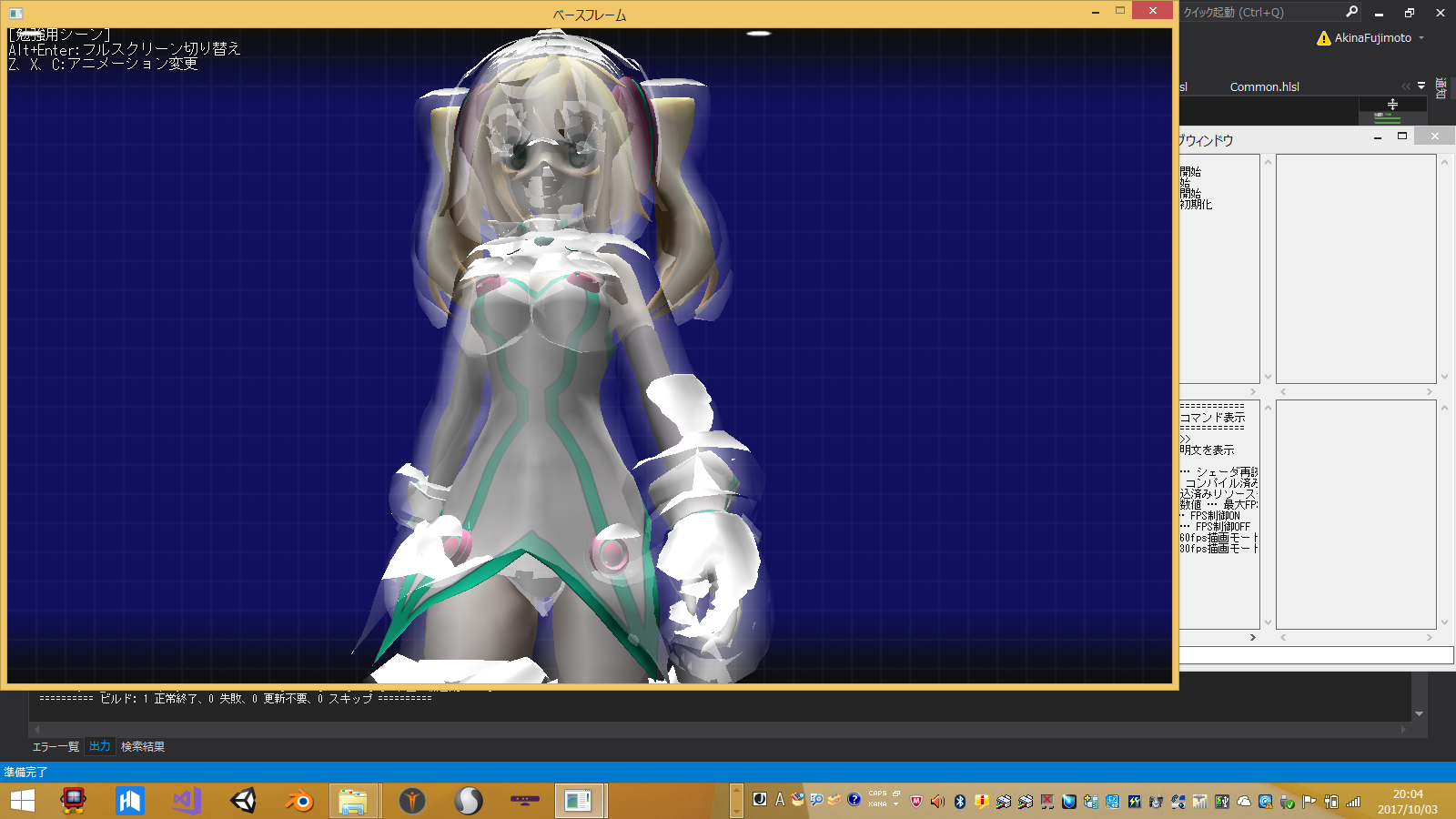
----------(凍り付く表現)----------
 ----------(凍り付く表現)----------
----------(凍り付く表現)----------
 あまり長いことステージにいたので凍ってしまいました←
あまり長いことステージにいたので凍ってしまいました←
こちらも以前FaceBookに投稿したネタ。

頂点を法線方向に太らせ、
氷の部分は、クリスタルの処理のプラスアルファ。
メタリックな感じになっただけに見える((+_+))
ひとまず以上。
他にやってみたいのは
雪が降ったり
積もったりの表現。出来たら表現の幅が広がりそう。
